Obtaining a Copy of the Content
This H5P content has been created using the Pressbooks H5P plugin. It can be embedded in any website that allows for the use of an iFrame.
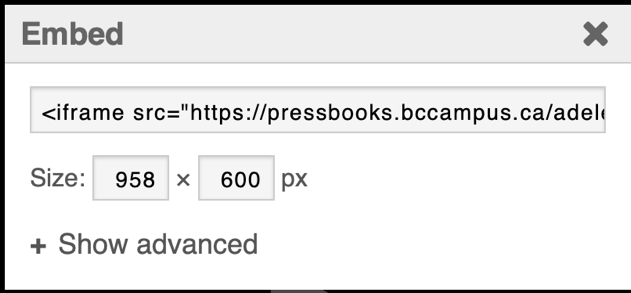
Use the Embed button below the content and copy the code to your institution’s site.


Below are instructions for embedding the content in several common formats for your institution’s use.
Learning Management Systems
Blackboard
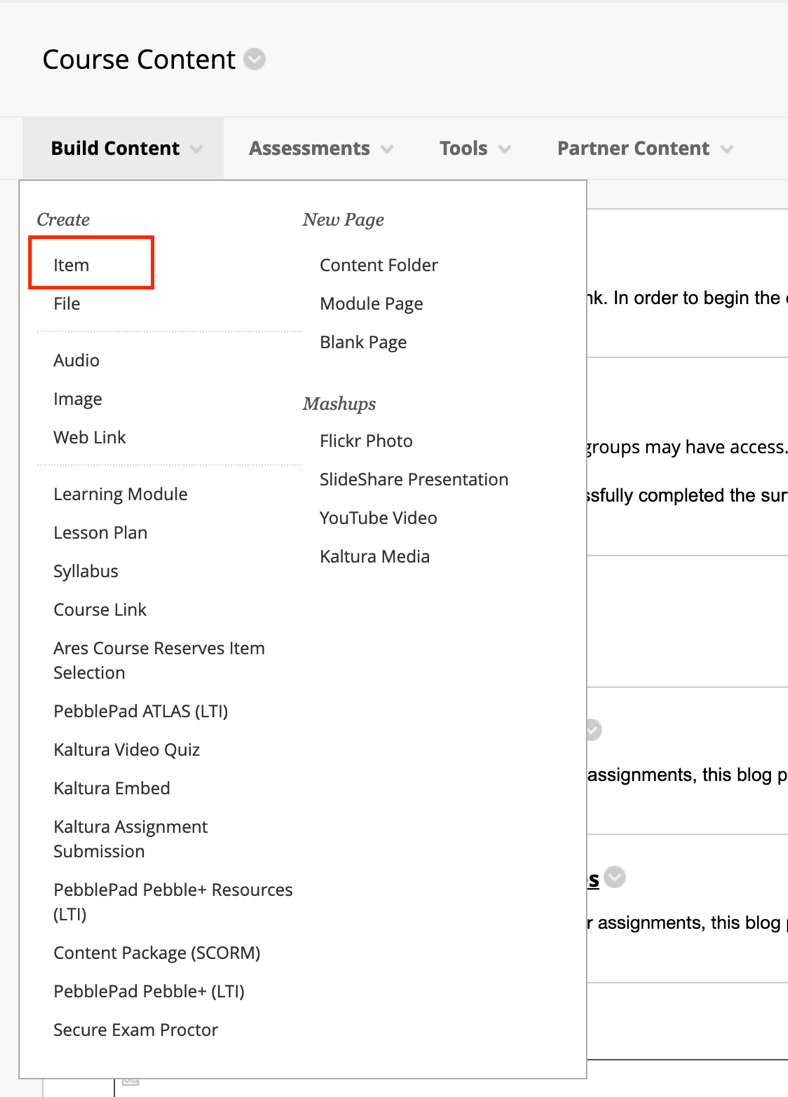
- Navigate to the content area in the course where you’d like to add this content. Click on Build Content and choose Create Item in the dropdown menu:

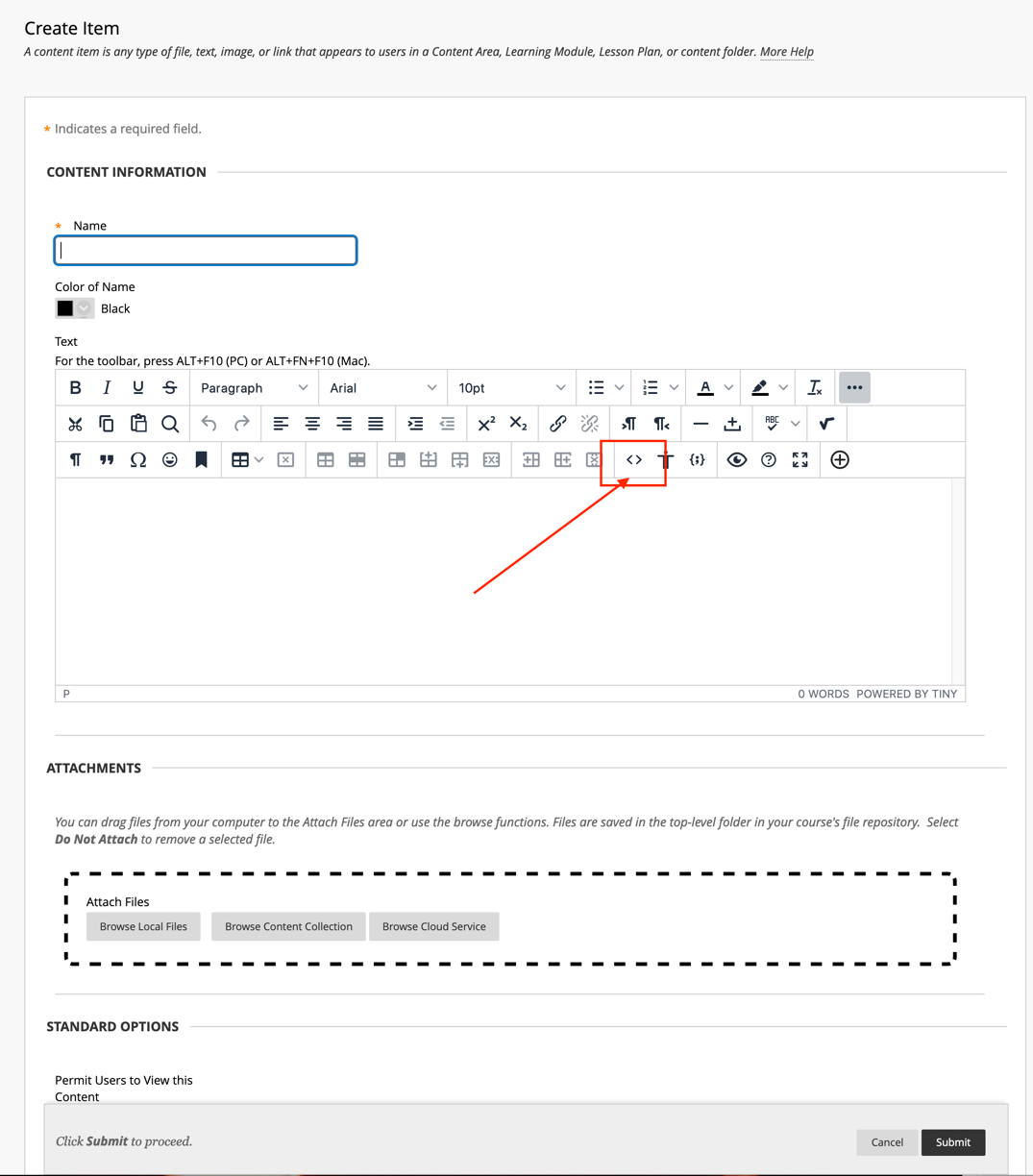
- In the Content Information section, add in the Name/Title for your content Item. Then, in the text box editor, click on the Source Code icon [<>] to switch to the HTML editor. A pop-up window should appear with the HTML editor.

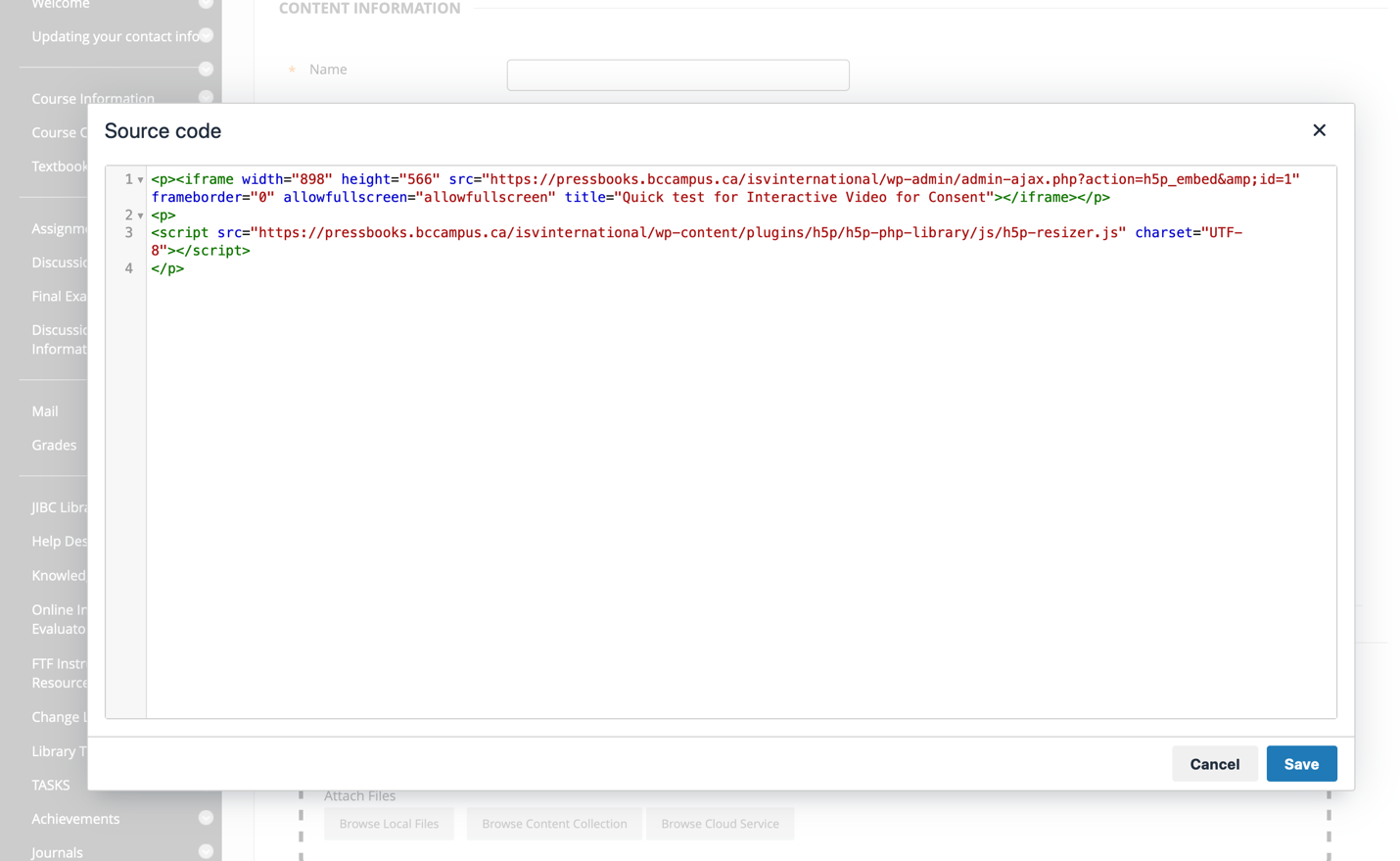
- In the Source code pop-up window, paste in your iFrame embed code.
- Click on the Save button in the bottom right-hand corner of the window.

- Choose the settings for your new item.
- Click on the Submit button at the bottom right-hand side of the screen to add the changes to your course content.
Canvas
There are two ways to embed H5P into a Canvas course: use the embed code tool or insert the code in HTML view.
Using the Embed Code Tool
- Navigate to where you want to insert your embed code and place your cursor in the text box.
- To get to the embed code tool, you can either:
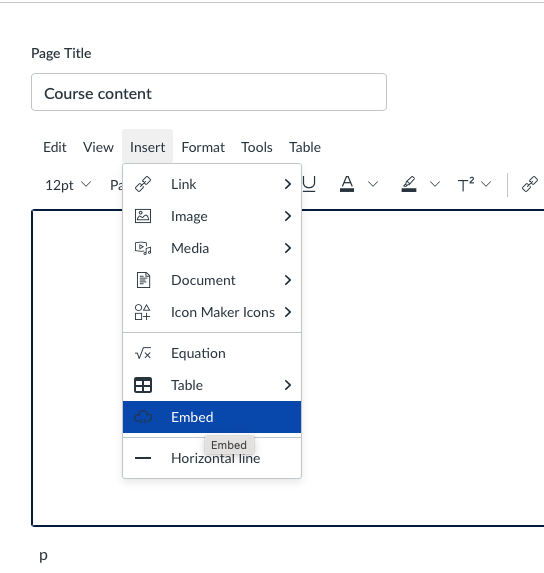
- Click on the Insert menu and select Embed.

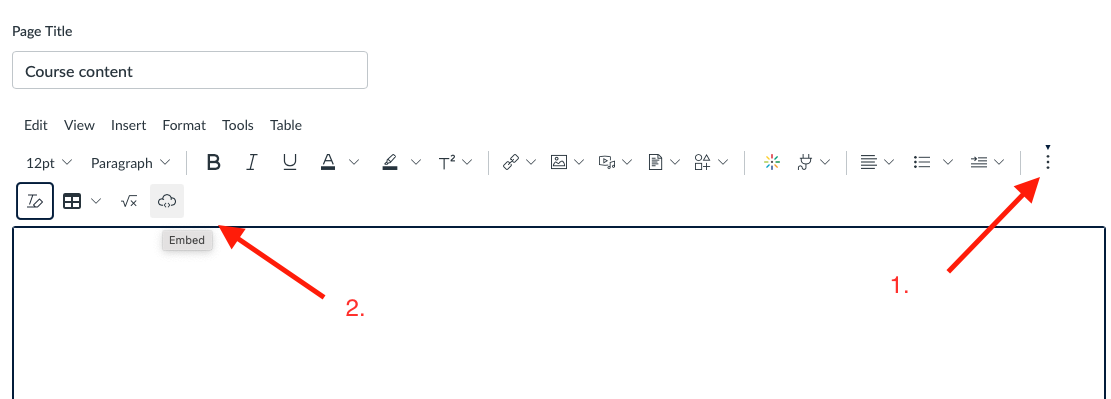
- Or click on the Embed icon in the toolbar [2]. Note: If your browser window is too narrow, you may need to click on the More Tools (3 dots) icon [1] first and then click on the Embed icon [2].

- Click on the Insert menu and select Embed.
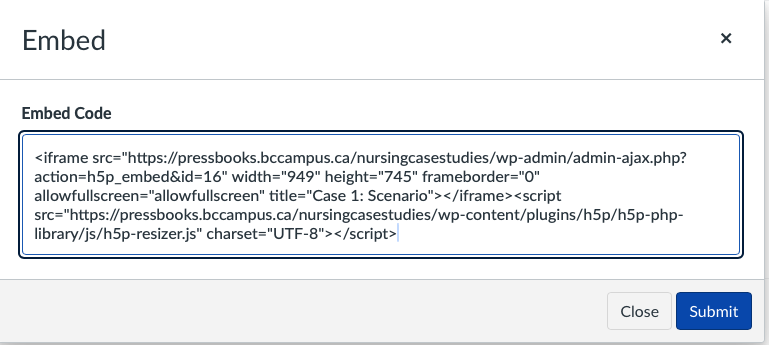
- When the Embed pop-up appears, paste the code in the Embed Code box, and then click on Submit.

- Once you have submitted, the embedded content should appear in the text box.
- When you are returned to the main page, click on Save or Save and Publish to finalize your changes.

Inserting Embed Code in HTML View
- Navigate to where you want to insert your embed code and place your cursor in the text box.
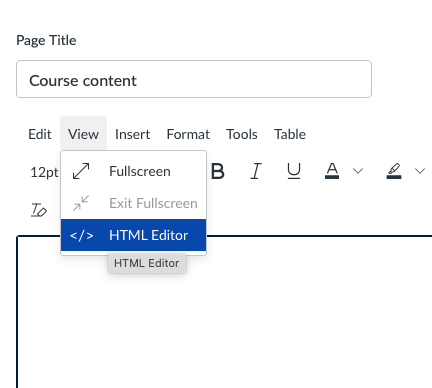
- Either click on the View menu and select </> HTML Editor

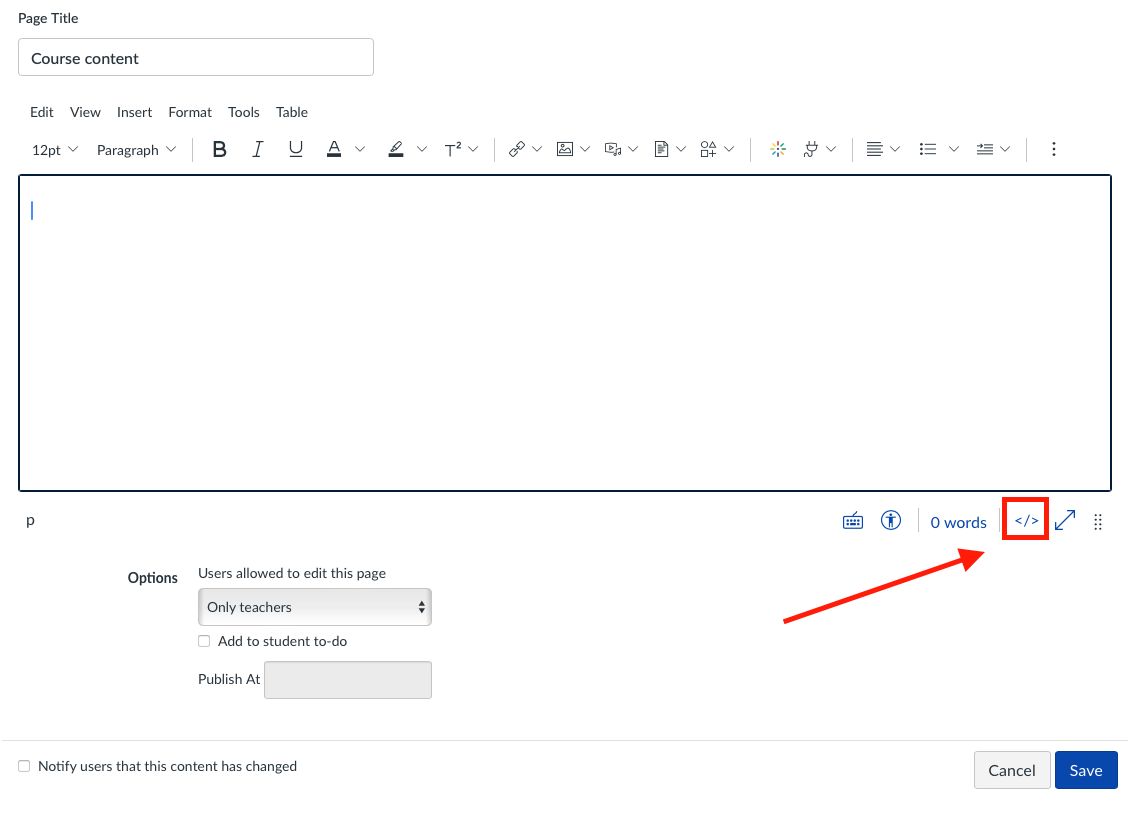
Or click on the </> icon in the toolbar located just below the text box.

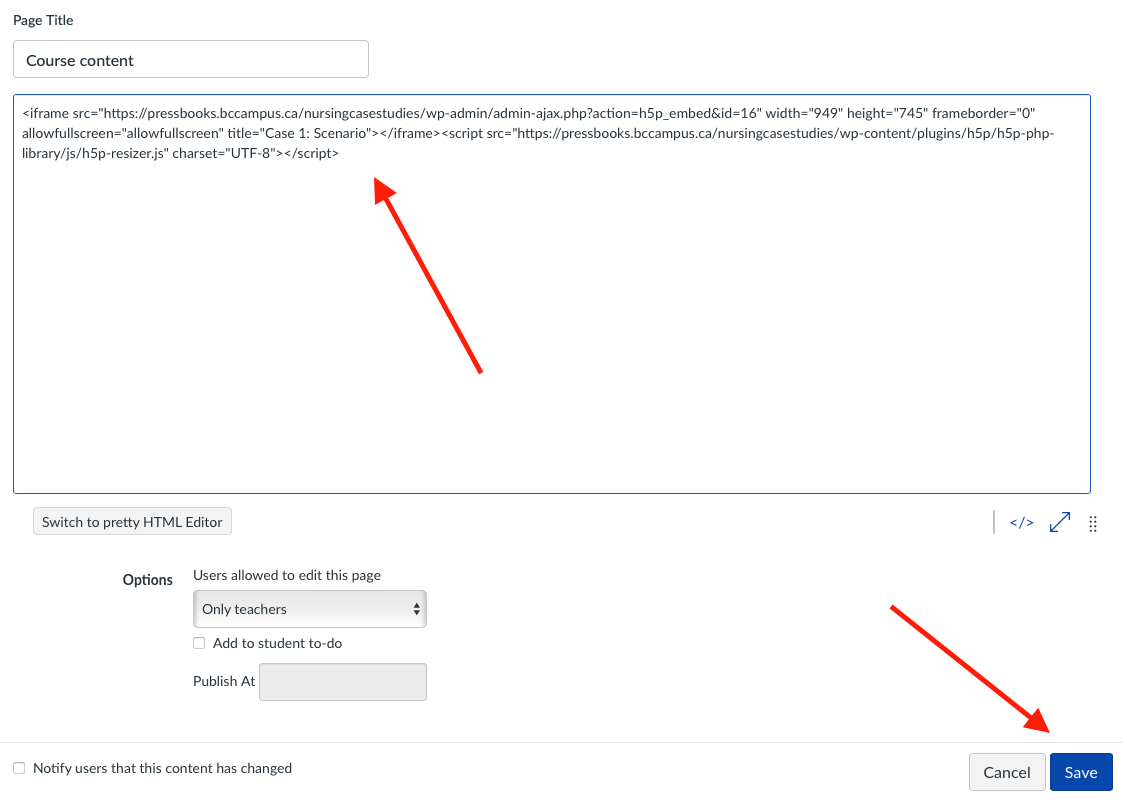
- Paste your embed code in the text area provided, and then click on Save.

Moodle
- Navigate to the content area where you want to add your embed code.
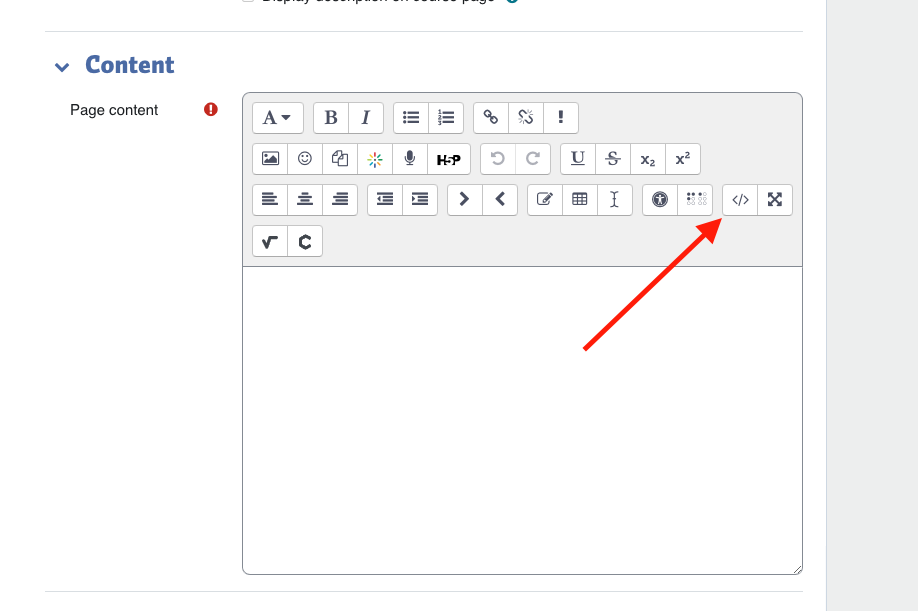
- Click on the </> icon in the tool bar to switch to HTML view.

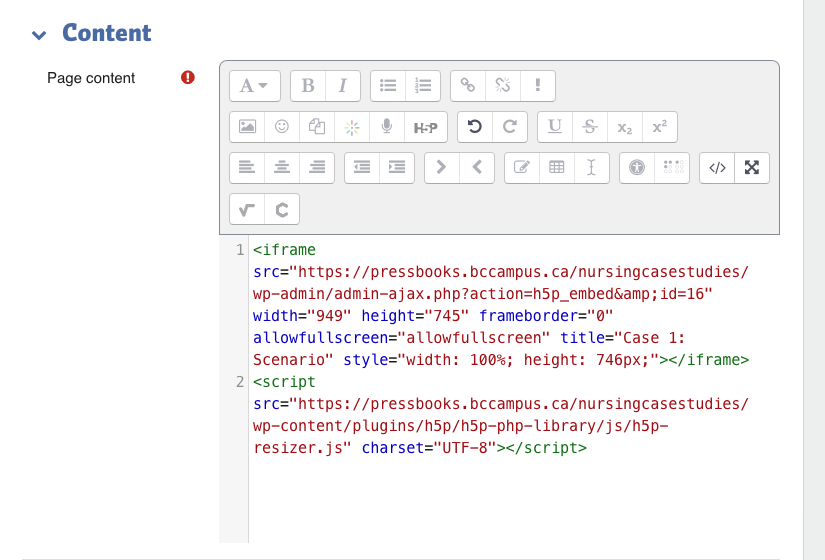
- Paste your embed code in the text box.
- Click on Save and return to course or Save and display to apply your changes.


Brightspace by D2L
(See Brightspace by D2L: Embedding objects into content)
- Navigate to the content area where you want to add your embed code.
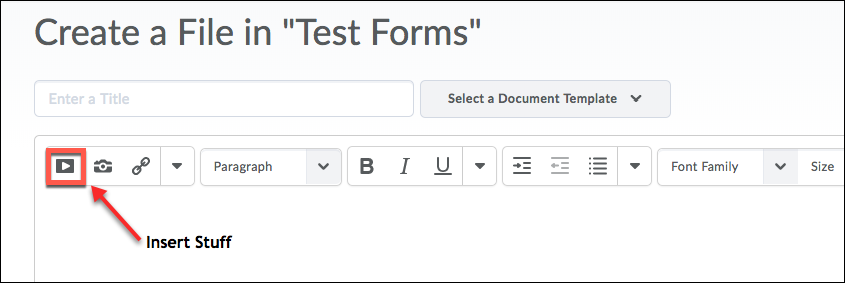
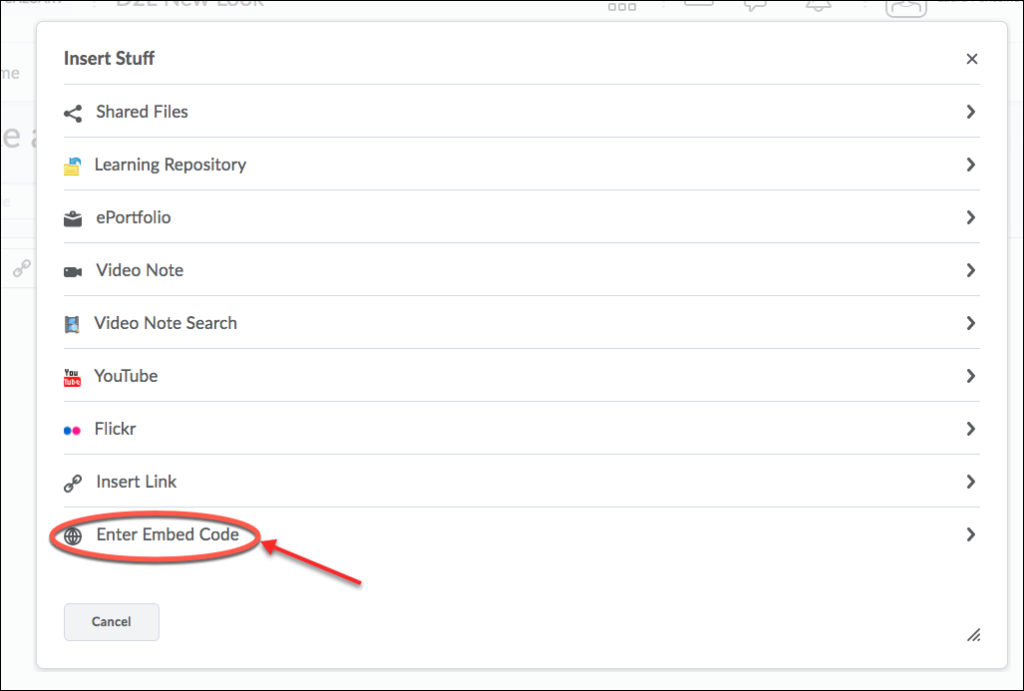
- Click on Insert Stuff, then scroll down to the bottom and select Enter Embed Code.



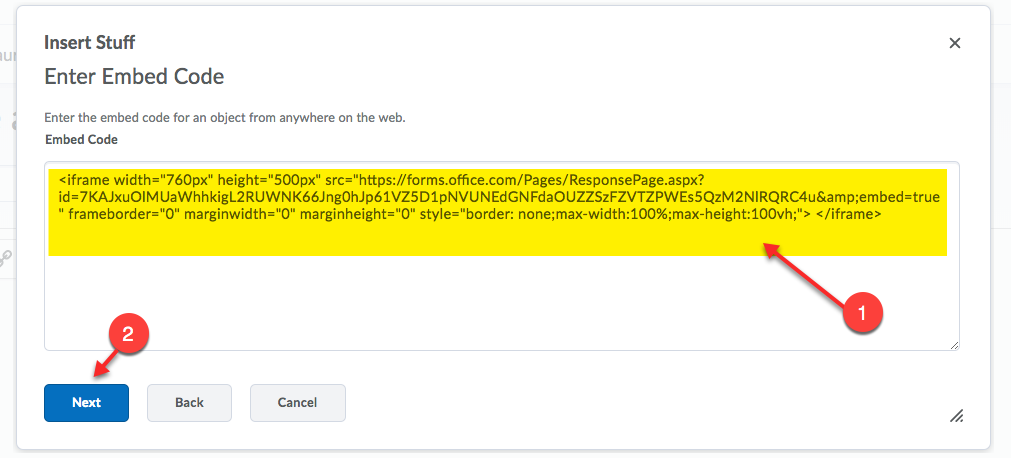
- In the text box, paste your embed code. Then click on the Next button to preview your content.

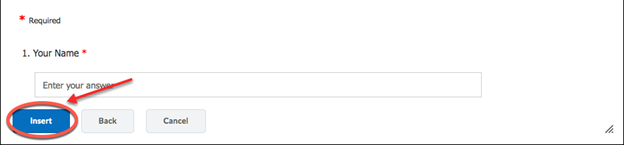
- Click on Insert to add the code to your content.

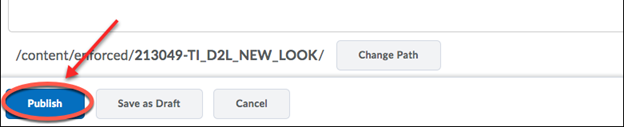
- Click on Publish to complete your changes.

Web Content
H5P content can also be used on websites and HTML pages.
WordPress
To embed H5P content in a WordPress blog post:
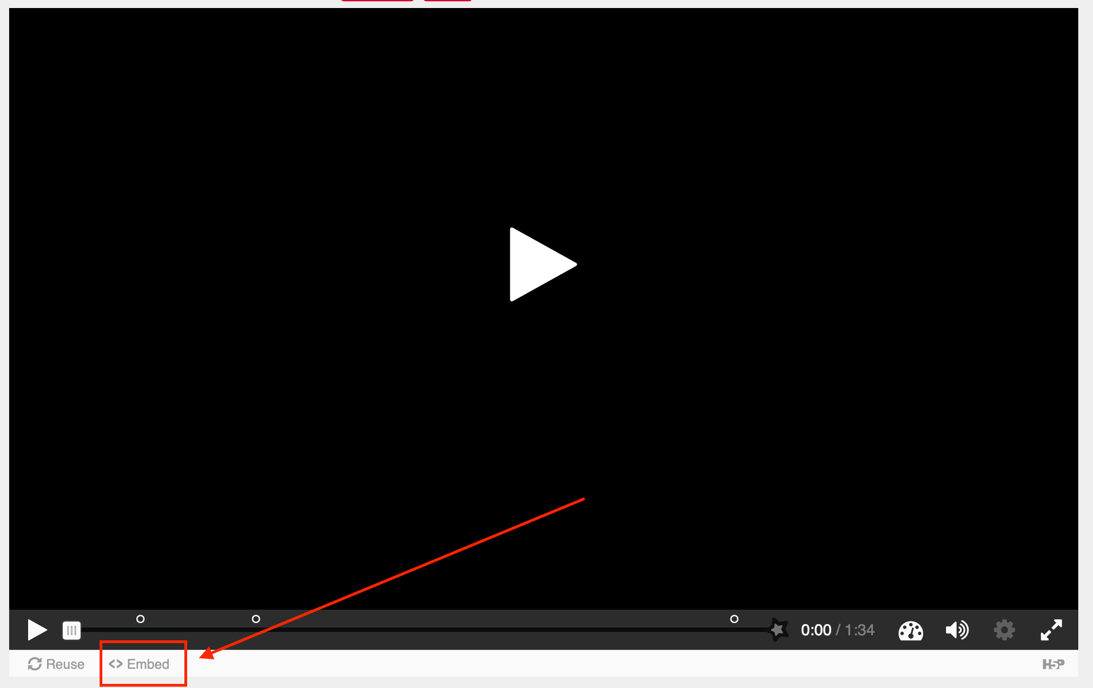
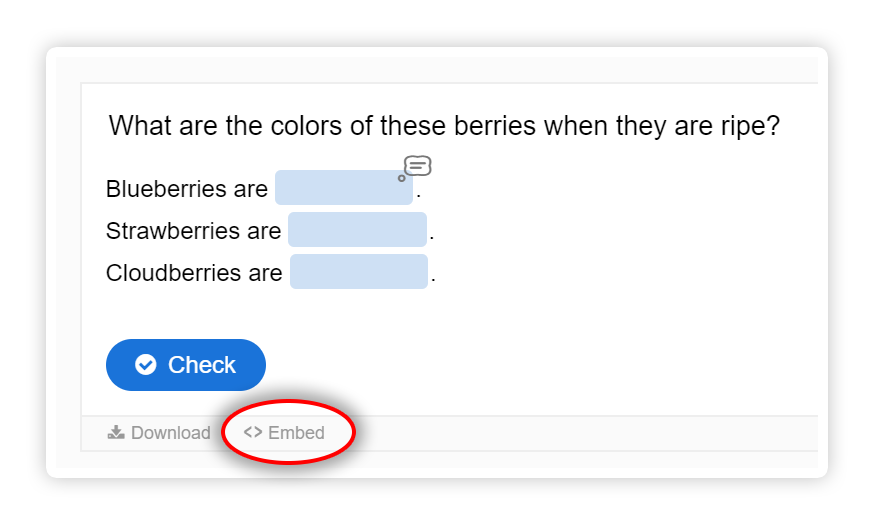
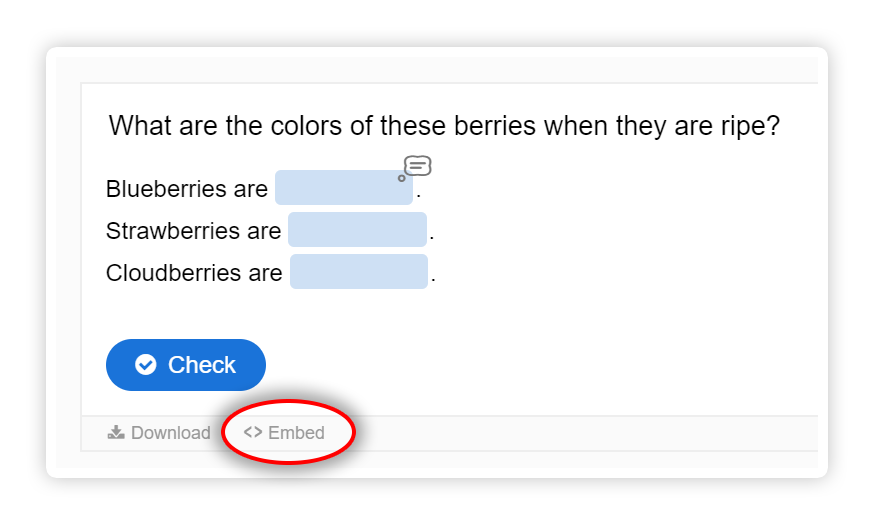
- Click on the Embed link below the content you want to embed.

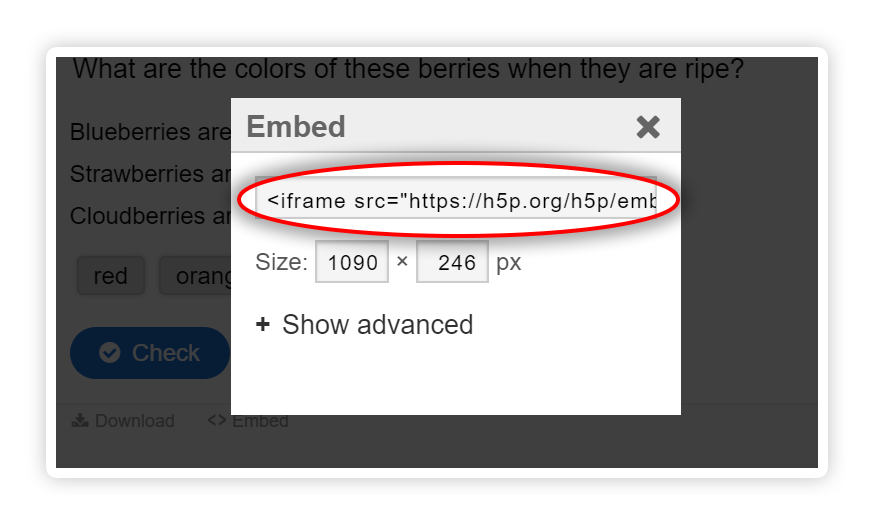
- Copy the code.

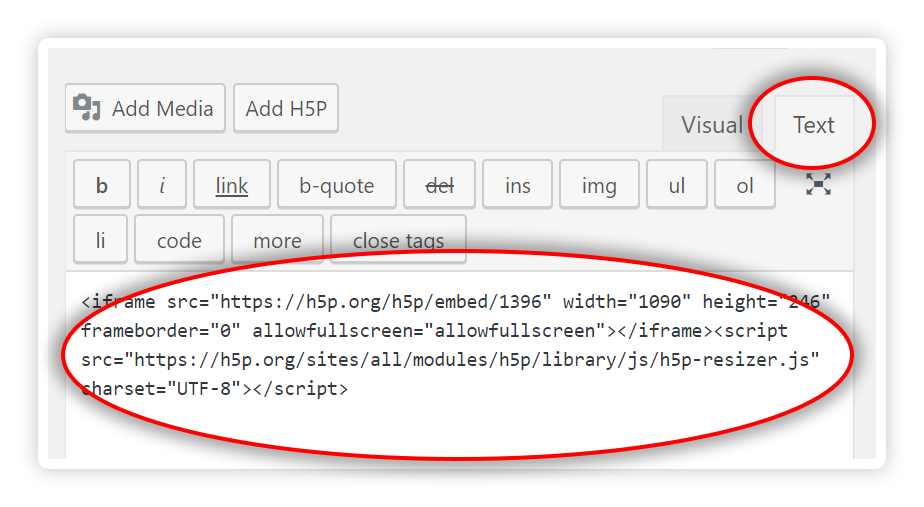
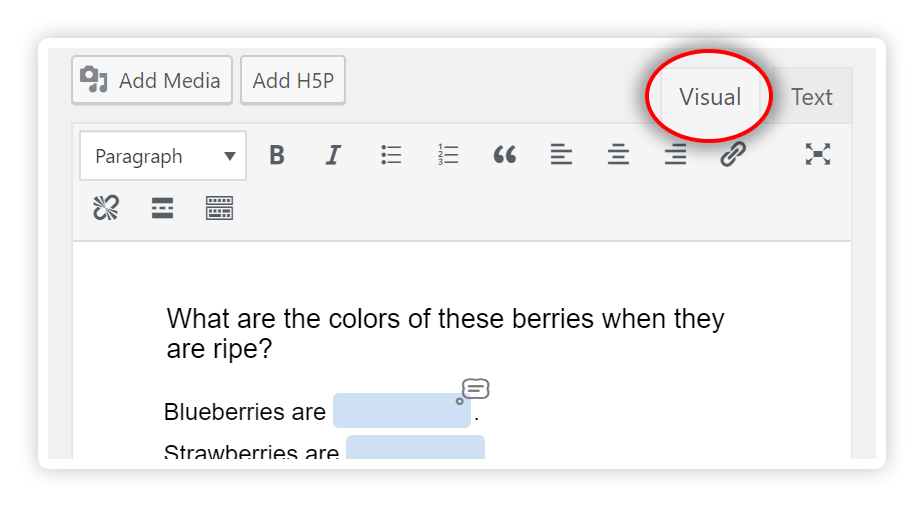
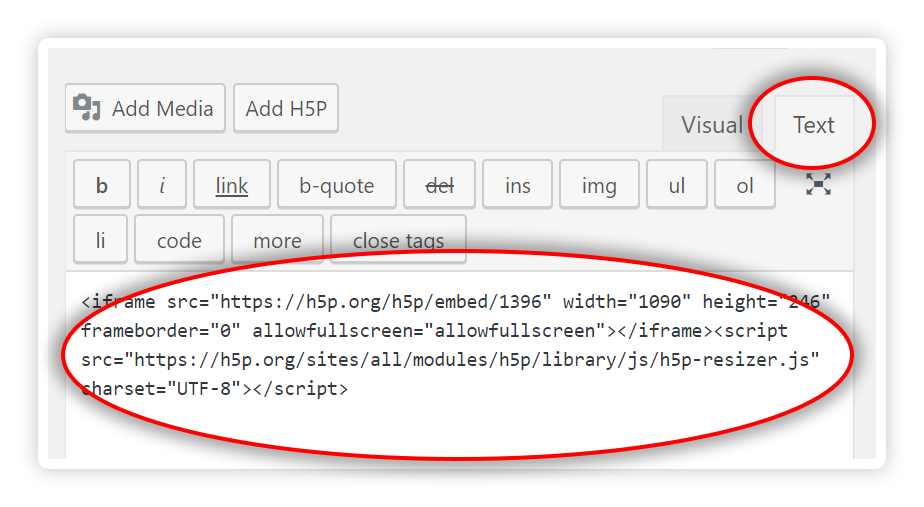
- In the WordPress blog post editor, switch to Text editor and paste in the code.

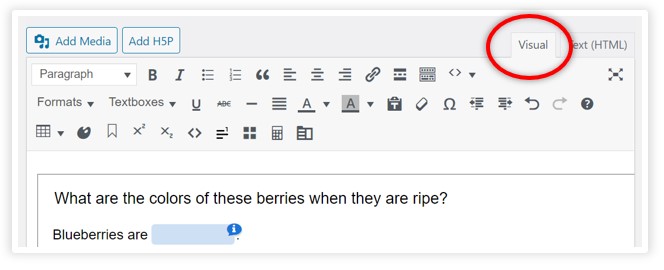
- Switch back to Visual editor to see the content you just embedded.

- Continue editing the blog post, and save as usual.
Pressbooks
To embed H5P content on a Pressbooks page:
- Click on Embed below the content you want to embed.

- Copy the code.
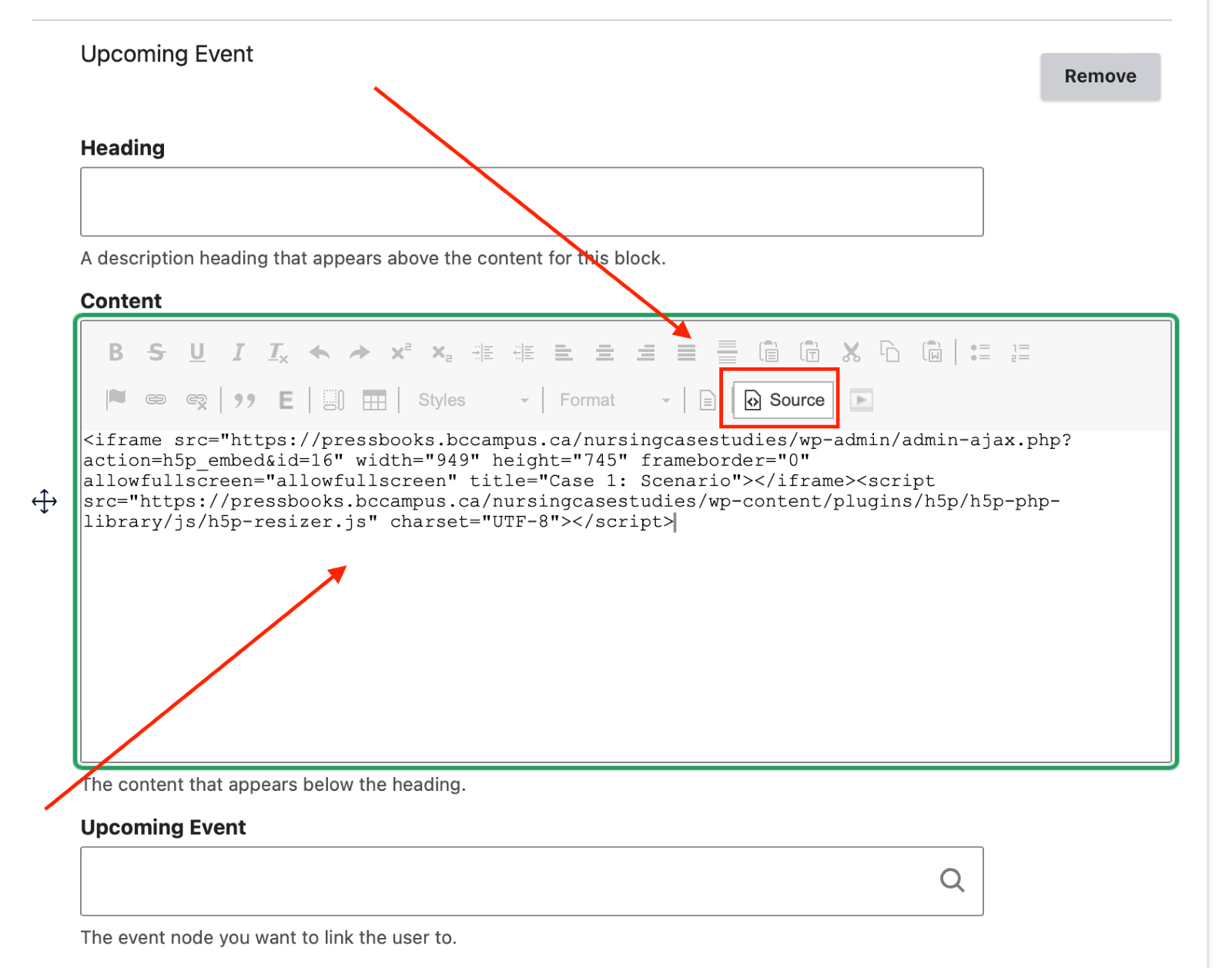
- In the Pressbooks editor, switch to Text editor, and paste in the code.

- Switch back to Visual editor to see the content you just embedded.

- Continue editing the content, and save as usual.
Pressbooks Using the H5P Plugin
Alternatively, you can also add the H5P activity to your library of activities to share from there. Please ensure that the H5P plugin is activated in your Pressbook.
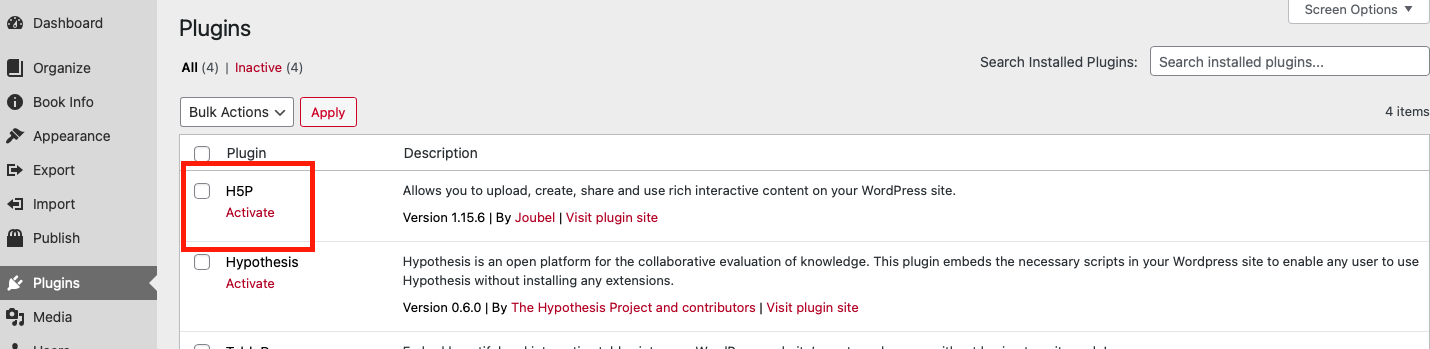
- From the Admin panel, choose Plugins.
- Click on Activate under H5P.

Adding the H5P Activity to Your Library
Once you have activated the H5P plugin, you can follow the steps below to download the H5P content, upload to your library, and add the activity to your Pressbook.
Downloading the H5P File
You can save your H5P file to your local machine with two simple steps:
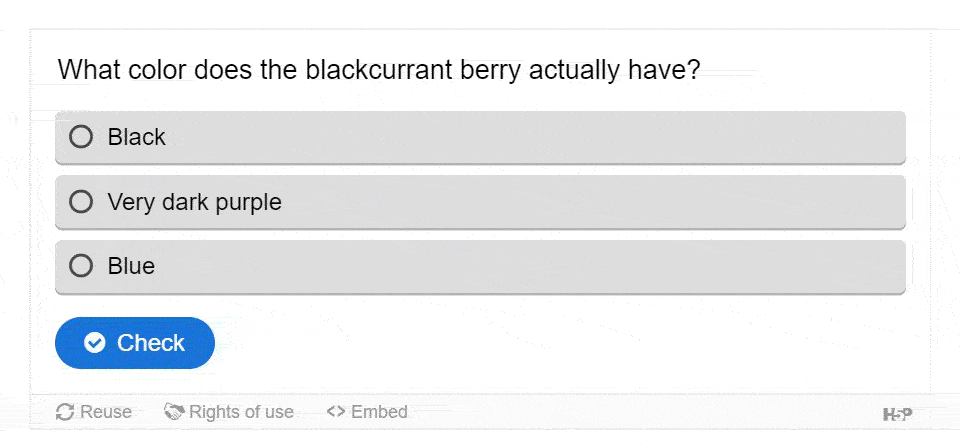
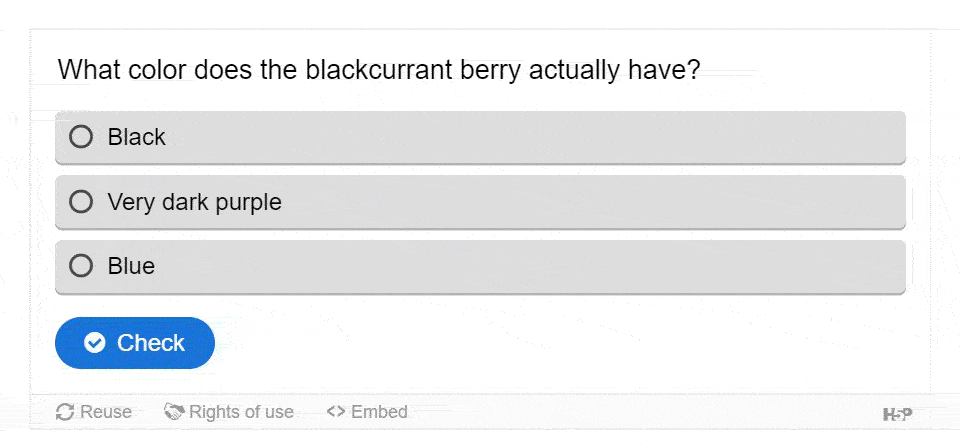
- Click on the Reuse button at the bottom of the activity.
- Click on Download.
The file is now saved on your local machine.
Uploading the H5P File to Your Content Library
- Open the H5P plugin in the Admin tab of the Pressbook you want to install it in.
- Click on Add New.
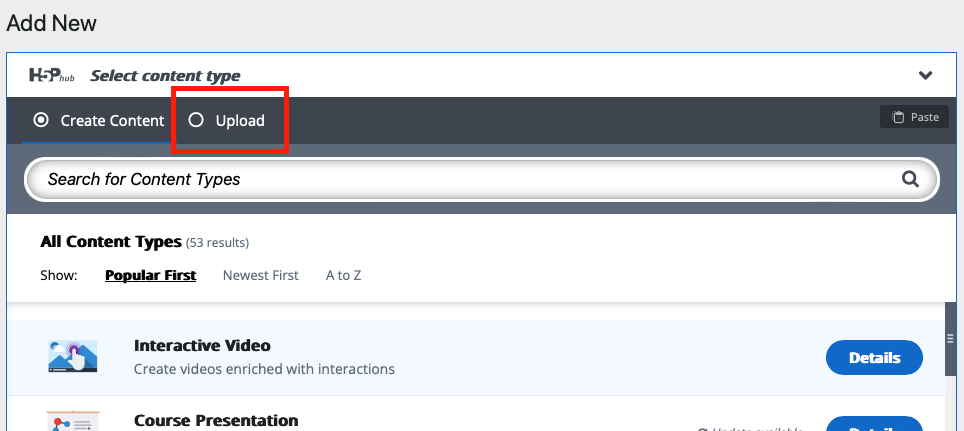
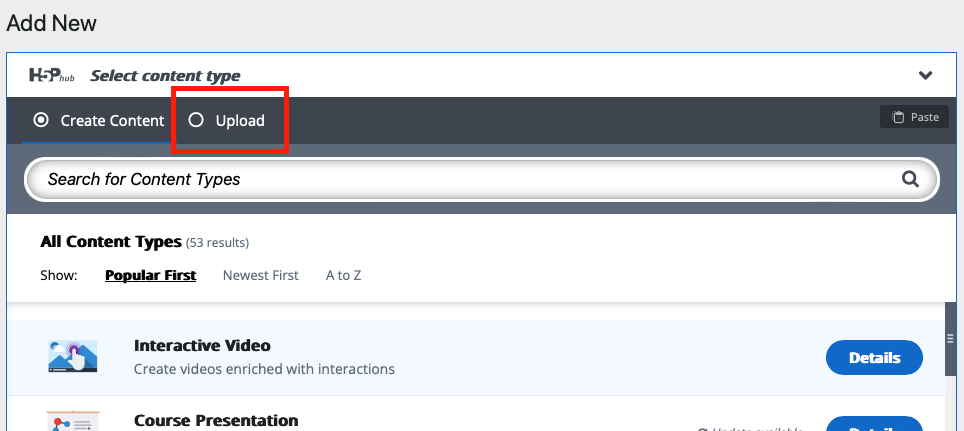
- Open the Upload tab.

- Find the file and upload it.
- Click on Save.
Adding the H5P activity to your Pressbook
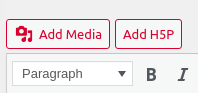
The visual editor will have an Add H5P button next to the Add Media button.
You can use this button to add the shortcodes for H5P activities. To add an H5P activity you’ve created:
- Navigate to the location on the page where you would like add the activity.
- Click on the Add H5P button.
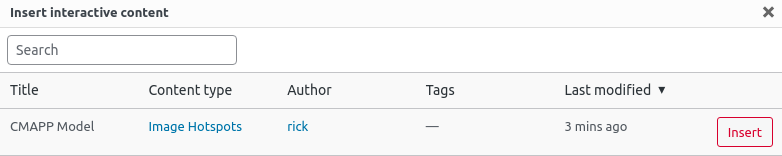
- Find the activity you’d like to add to your book and click on Insert.

- Save the chapter and view the web version to see your embedded activity.
Drupal
- Navigate to the content page/area where you want to add your embed code.
- Click on the Source icon in the tool area to open the HTML view.
- Paste your embed code in the text area.
- Click on the Source icon again to switch back to Rich Editor view.

Editing or Adapting an H5P Activity
This H5P content is adaptable and editable for reuse. You may wish to customize or change any of the content to fit your context.
To obtain an editable version of the H5P content:
- Save the H5P file to your local machine by clicking the Reuse button below the content.
- Click on Download.
The file is now saved on your local machine.
Note: You can’t open the H5P file on your machine. It must first be uploaded to a site supporting H5P.

Uploading the H5P file
Now that you have downloaded the H5P content, you can upload it to your instance of H5P or to the H5P plugin in a Pressbook.
- Open your H5P plugin or instance.
- Click on Add New.
- Open the Upload tab.

- Find the file and upload it.
- Click on Save.
- Edit the H5P activity.

