3.4 Figures and Tables
Visual elements such as graphs, charts, tables, photographs, diagrams, and maps capture your readers’ attention and help them to understand your ideas more fully. They are like the illustrations that help tell the story. These visuals help to augment your written ideas and simplify complicated textual descriptions. They can help the reader understand a complicated process or visualize trends in the data. The key concept to remember here is that visuals clarify, illustrate, and augment your written text; they are not a replacement for written text. The old adage, “a picture is worth a thousand words” does not hold true in technical writing, but adding visuals may save you a hundred words or so of additional explanation and clarification. If you have visual elements in your document, they must be based on and supplement your written content. Throwing in “gratuitous graphics” just to decorate or take up space can confuse your reader.

It is important to choose the right kind of visual to convey the story you want your reader to understand. If visuals are poorly chosen or poorly designed for the task, they can actually confuse the reader and have negative consequences. For example, it’s very likely that the first thing you noticed when you opened this page was the image above. Did you wonder why is it there? Has it distracted you?
Conventions for Integrating Visuals in your Document
Each style of visual has its own conventions that you will recognize after you have seen enough of them. In addition, different publications have different style guides that dictate the specific of how to format and integrate visual elements. In general, however, whenever you integrate any kind of visual, you should adhere to five key rules.
Five Rules for Integrating Graphics into your Document
- Give each visual a numbered caption that includes a clear descriptive title
- Refer to the caption number within the body text and discuss its content
- Label all units (x and y axes, legends, column box heads, parts of diagrams, etc)
- Provide the source of the data and/or visual image if you did not create it yourself
- Avoid distorting the data or image.
In addition, visual elements should also be surrounded with sufficient passive space to emphasize the image and enhance its readability. If copying and pasting an image, make sure all elements are clear and the print size is readable. A visual that has been shrunk down to an unreadable size does not help the reader understand your ideas. If at all possible, try to orient the visual image in the same direction as the body text.
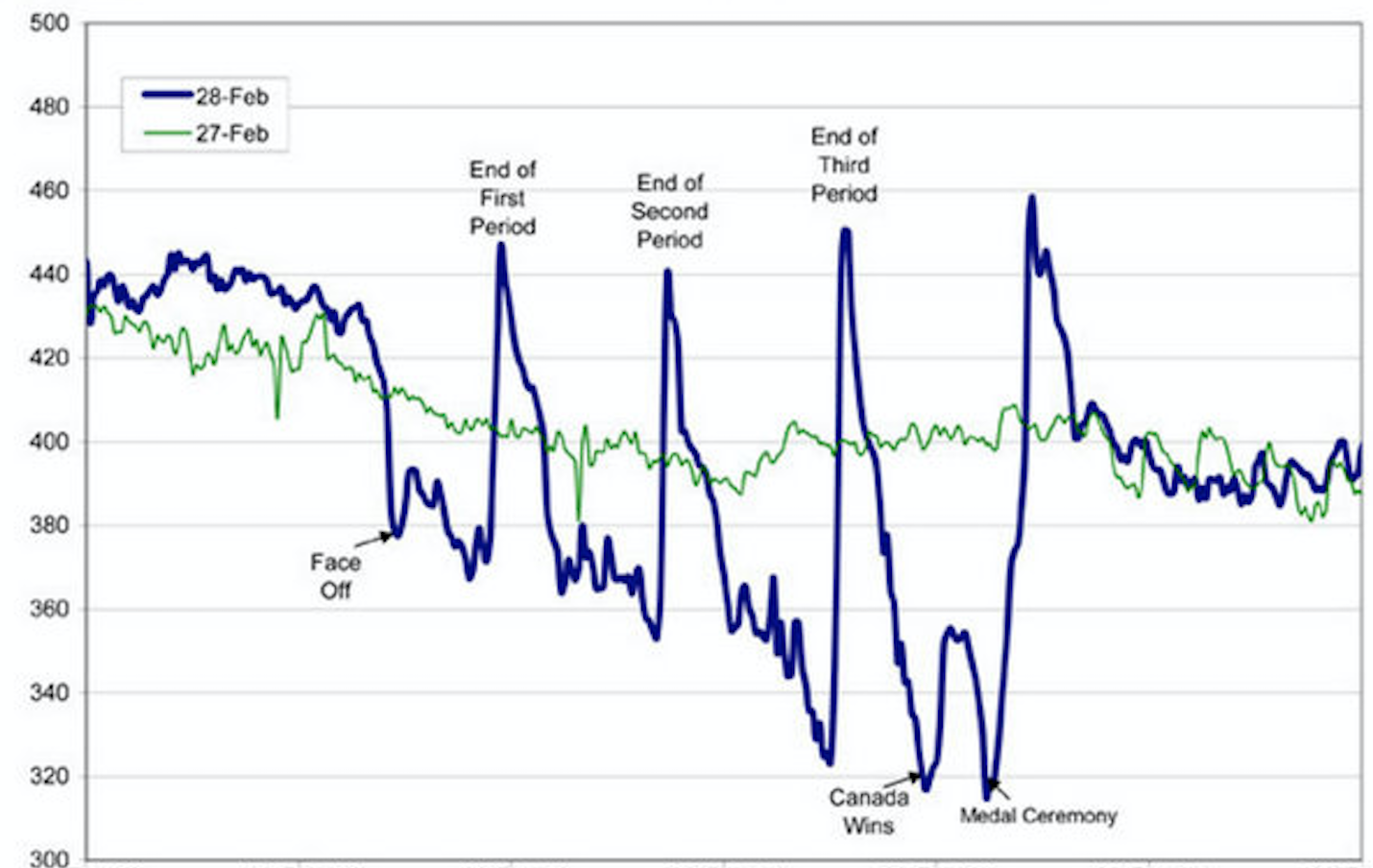
Examine Figure 3.4.1 below. Do you understand what information it conveys? What is missing?

If you look carefully, you might be able to guess what story this graph is telling. However, the lack of a descriptive caption and labelling of axes makes it impossible to know for sure. Compare it to Figure 3.4.2 below.

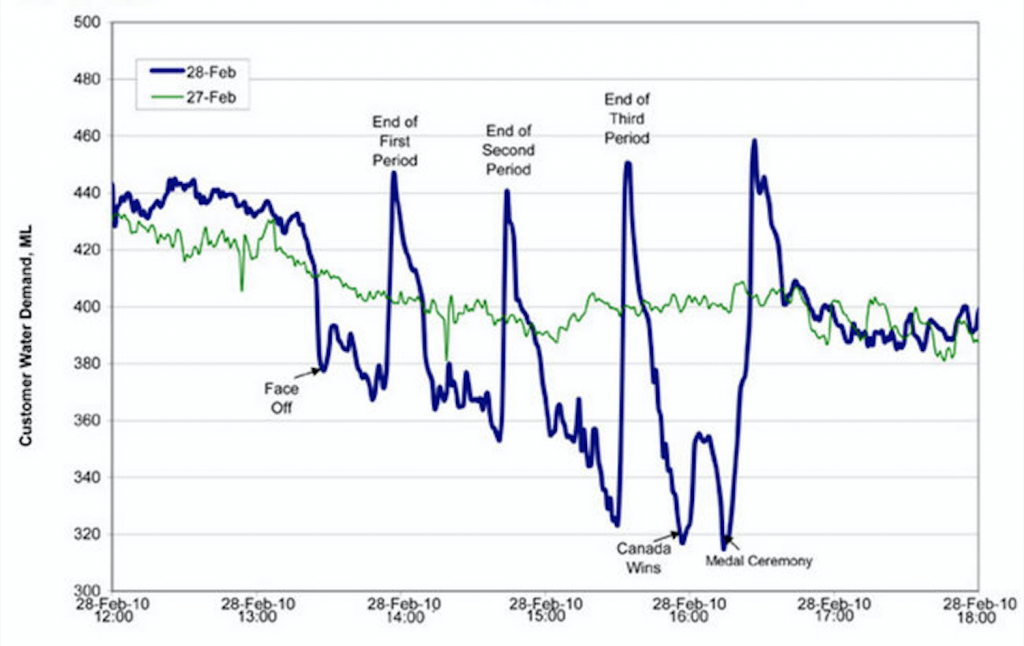
Figure 3.4.2 has a numbered caption (which I have just referred to in my paragraph), a descriptive title, and it has properly labelled x and y axes and legends. It also cites the source the graph was retrieved from in the caption using an in-text citation, which is linked to a full reference below. The original image has not been distorted in any way. Thus, it follows the five key rules listed above.
In addition to those five general rules, there are specific guidelines for implementing them. These are outlined in detail in the Faculty of Engineering Co-op Work Term Report Guideline [PDF].
Specific Guidelines for Integrating Graphics
Terminology
Visual elements are referred to as either Tables or Figures. Tables are made up of rows and columns and the cells usually have numbers in them (but may also have words or images). Figures refer to any visual elements—graphs, charts, diagrams, photos, etc.—that are not Tables. They may be included in the main sections of the report, or if they contain supplemental material they may be contained in an appendix. Try to ensure that figures and tables are not broken over two pages. Tables that require a full page might be best put in an appendix.
Labeling Tables and Figures
Tables and figures must all be labeled with numbered captions that clearly identify and describe them. Figure captions are generally placed below the figures, while table captions must be placed above the tables. This is because we generally read tables from the top down, and therefore want to see the caption at the top. Figures are not always read top down. When you open a page and see a figure, the first thing you want to know is “what is that?” The caption below it should immediately identify what the figure represents for the reader. If you choose to place figure captions above the figures, do so consistently throughout your document.
Use the following conventions to assist the reader in understanding your graphics:
- Numbering: Table and Figures are numbered sequentially, but separately
e.g. Table 1, Table 2, Figure 1, Figure 2, Table 3, etc.
- Captioning: After the Figure or Table number, add a descriptive caption that clearly indicate what the figure or table illustrates without having to read anything else on the page.
There are two systems for numbering figures and tables within your document:
- Simple Consecutive Numbering: All figures and tables are numbered consecutively (Figure 1, Figure 2, Figure 3, Table 1, Table 2, Table, 3 etc.) throughout the document regardless of which section they are in.
- Section-based Numbering: Within each section, figures and tables may be numbered sequentially through each section (e.g. Table 1.1 refers to the first table in section 1, Table 2.4 refers to the fourth table in section 2).
If a large number of illustrations are presented, the latter option is the better choice. This can become confusing, however, when using sub-sections.
If the table or figure that you present in your report was not created by you, but comes from other sources, you must include a reference for the original source in your caption: e.g.: Figure 1. Network Design [3]. You must ensure that all figures and tables represent data accurately and ethically, and that they do not distort data to create bias.
Using the Insert → Caption … function will allow Word to keep track of the Figure and Table numbering for you, and allow you to auto-create a List of Figures and Tables at the beginning of your document.
If you don’t use the Insert Caption function, then you should manually change the font of your captions to distinguish them from body text. Caption font is usually slightly smaller than body font and is often italicized. The numbered portion is often bolded in both the caption and in the in-paragraph reference to the figure or table.
Referring to Tables and Figures in your Text
Any figures or tables you use in your document must be discussed in your text. Use the following guidelines when discussing and referring to tables and figures:
- Place the table/figure close to where it is first referred to in the text (preferably immediately below the paragraph in which it is first mentioned).
- Refer to tables and figures in your text by their numbers, not their placement in the text. E.g, “See Figure 9 for a detailed schematic” (not “see the figure below”); “the test results are summarized in Table 1.”
- When referring to a figure or table in your body text, it is helpful to place the reference in bold font.
Selecting the Right Visual
Table 3.1.1 lists common kinds of visual elements used in technical writing, along with their general purpose or description (for a more detailed discussion of how and when to use these kinds of visuals, see Graves and Graves.[1] Notice the “box head” on the top and “stubs” on the left are bolded and centred to enhance readability. Tables that have text in the cells instead of numbers can also be referred to as figures. Thus, Table 3.1.1 could have been captioned as Figure 3.7 instead.
| [Skip Table] | ||
| Type of Visual | Description and Purpose | |
|---|---|---|
| Tables | Place detailed data/information in categories formatted into rows and columns for comparison; use when exact figures are important. Label column headings (box heads) and/or rows (stubs). | |
| Graphs | Bar Graph | Compare and contrast two or more subjects at the same point in time, or compare change over time. |
| Column Graph | Reveal change in a subject at regular intervals of time. | |
| Line Graph | Show the degree and direction of change relative to two variables; compare items over time, show frequency or distribution, or show correlations. | |
| Charts | Pie Chart | Display the number and relative size of the divisions of a subject; shows relation of parts to a whole (parts must sum to 100% to make sense). |
| Org. Chart | Map the divisions and levels of responsibility or hierarchy within an organization. | |
| Flow Chart | Show the sequence of steps in a process or procedure. | |
| Gantt Chart | Indicates timelines for multi-stepped projects, especially used in proposals and progress reports. | |
| Illustrations | Diagram | Identify the parts of a subject and their spatial or functional relationship; emphasize detail or show dimensions. |
| Photo | Show what a subject looks like in realistic detail or show it being used. | |
| Animation | Simulate a process, operation, or incident. | |
| Film clip | Depict a process, operation, or incident in realistic detail. | |
For more information on how to format a long report, see the Faculty of Engineering’s “Co-op Work Term Report Guidelines.” [2]
Practice your knowledge of figures and tables using this H5P interaction.
H5P: Figures and Tables
- Select all that applies: Visual elements
- Capture your readers’ attention.
- Help readers understand your ideas more fully.
- Simplify complicated textual descriptions.
- Include graphs, charts, tables, photographs, diagrams, and maps.
- Augment your written ideas.
- Gratuitous graphics help decorate your document and add value.
- True
- False
- Each visual needs a numbered caption that includes a clear descriptive title.
- True
- False
- Select all that applies: When integrating a visual into your document, ensure you
- Refer to the caption number within the body text and discuss its context.
- Distort the image to suit your needs.
- Crowd the visual with text to pack the most in.
- Label all units.
- Figures are made up of rows and columns and contain cells.
- True
- False
- Any visual element including tables are called figures.
- True
- False
- Tables and figures must be labelled with numbered captions that clearly identify and describe them. These must be placed above the elements.
- True
- False
- Select all that applies: When labelling tables and figures
- Represent all visual elements accurately and ethically and do not distort the data to create bias.
- Add a descriptive caption that clearly indicates what is illustrated
- Number your figures and tables sequentially but separately, such as Table 1, Figure 1, Figure 2, Table 2.
- If the visual element is not created by you, you must include a reference
- Choose the correct way to refer to a table in your writing:
- The table above shows the results …
- The test results are summarized in Table 5 …
- Tables that have text in the cells instead of numbers can also be referred to as figures.
- True
- False
EXERCISE 3.7 Design a figure to match the data
Using what you have learned about figures and tables, create two different visual representations of the data described in the following paragraph. Explain why you chose those methods and list the pros and cons of each:
We surveyed the students in 3 sections of ENGR 240 (total of 100 students) to gauge which aspect of the writing process they found most challenging: Pre-writing, Drafting, or Revising. The results among the 3 sections were consistent. Overall 50% of students said that they found the Pre-writing stage to be the most challenging, while 28% found the Drafting stage most difficult and 22% said the Revision stage was most challenging (see Figure 1). These results suggest that we should place more emphasis on teaching and practicing pre-writing strategies during the course.
[create a Figure 1 and a descriptive caption that illustrates the data above]
Additional Resources
Review the Visuals – Tables and Figures in Reports[PPTX].
For a look at how professionals can animate data, check out Hans Rosling’s “The Joy of Stats” on YouTube [Online].
Image Descriptions
Figure 3.4.1 image description
A graph with no figure number or caption and no x or y axis labels, so it is difficult to determine what point it is trying to make. It shows something rising and falling during a hockey game. This thing spikes at the end of each period and drops dramatically when Canada wins.
Figure 3.4.2 Water Consumption in Edmonton during the 2010 Gold Medal Hockey Game.
A graph charting water consumption in Edmonton during the 2010 Gold Medal Hockey Game. The graphs shows spikes in water consumption at the end of each period, followed by very low usage periods, especially near the end of the 3rd period, and between the end of the game and the medal ceremony. It also has a line depicting water usage the previous day, which was fairly steady throughout the day.
Media Attributions
- Fig. 3.4.1; 3.4.2. EPCOR, Edmonton’s Water Utility. “Water Consumption in Edmonton during 2010 Gold Medal hockey game”. This data is credited to EPCOR. Publication details of the originating report are unavailable. For noncommercial, educational use only.
- H. Graves and R. Graves, “Communicating through visuals,” in A Strategic Guide to Technical Communications, 2nd ed. Peterborough, ONT: Broadview Press, 2011, pp. 137-148. ↵
- Engineering Co-op Work Term Report Guidelines [PDF] ↵

