Best Practices
4 Images
In this section, we provide recommendations to guide your inclusion of accessible, image-based content.
What are images?
Images are non-text elements that include photographs, illustrations, diagrams, pictures, charts, graphs, and maps.
File types used: GIF, JPG, PNG
Why are you including the images you have selected?
Before you can determine what to do to make an image accessible, you must identify its purpose or value to your textbook. Consider the following questions:
- Does your image serve a functional purpose? In other words, is it conveying non-text content to students? If so, you should:
- Does your image serve more of a decorative purpose? In other words, is it primarily a design element that does not convey content? If so, you should:
- avoid unnecessary text descriptions
Who are you doing this for?
This work supports students who:
- Are blind or have low vision, like Jacob
- Have poor contrast vision
- Are colour blind and cannot differentiate between certain colours
- Use a device with monochrome display
- Use a print copy that is in black and white
- Have limited Internet access and cannot download images
- Have a form of cognitive disability

What do you need to do?
Determine the role of each image used in content as either functional or decorative. Once that has been decided, select how each image will meet accessibility needs by providing descriptive text in a variety of ways. Figures, such as charts and graphs that rely on colour to convey information, should also be evaluated for accessibility by students who are unable to distinguish between or see colour.
Functional images
Consider what your content page would look like if the images didn’t load. Now try writing alternative text for each image that would work as a replacement and provide the same information as the image.
There are three ways to provide alternative text descriptions for images:
- Describe the image in the surrounding text.
- Describe the image in the alt tag.
- Create and link to a long description of the image.
As you work on developing your alternative text descriptions, keep the following recommendations and guidelines in mind:
- Remember that alternative text must convey the content and functionality of an image, and is rarely a literal description of the image (e.g., “photo of cat”). Rather than providing what the image looks like, alternative text should convey the content of the image and what it does.[3]
- For relatively simple images (e.g., photographs, illustrations), try to keep your text descriptions short. You should aim to create a brief alternative (one or two short sentences) that is an accurate and concise equivalent to the information in the image.
- For more complex images (e.g., detailed charts, graphs, maps), you will need to provide more than a one- or two-sentence description to ensure all users will benefit from the content or context you intend to provide.
- Leave out unnecessary information. For example, you do not need to include information like “image of…” or “photo of…”; assistive technologies will automatically identify the material as an image, so including that detail in your alternative description is redundant.
- Avoid redundancy of content in your alternative description. Don’t repeat information that already appears in text adjacent to the image.
If you need to describe images that appear in assessments, see the NWEA Image Description Guidelines for Assessments [PDF].
Descriptions in surrounding text
You can use the surrounding text to provide the same information as conveyed by the image. This is often the best option for complex images because it makes the information available for everyone, not just those using the alt tags.
If you are editing someone else’s work for accessibility, you are probably not at liberty to start adding to the main text. However, if you are the author, this is the best and easiest option.
If an image has been adequately described in the surrounding text, you can either provide a few-word description of the image in the alt tag or follow the procedures for decorative images.
Alt tags
An alt tag refers to the alt attribute (alt is short for alternative) within an IMG tag. All images uploaded into Pressbooks have an alt tag, but for them to be useful, you need to insert an image description.
Alt tags are used in two cases:
- When an image doesn’t download due slow Internet, the alt tag content will display instead of the image.
- For people who are visually impaired and use screen readers, when a screen reader finds an image, it will read out the content of the alt tag.
Alt tags should be no longer than 125 characters, including spaces and punctuation.[4] This is because when a screen reader finds an image, it will say “Graphic” before reading out the alt tag. If the alt tag is longer than 125 characters, the screen reader will interrupt the flow of text and say “Graphic” again, before continuing to read out the alt tag. This can be confusing. For images that require descriptions longer than 125 characters, see the section on long descriptions.
To edit an image’s alt tag in Pressbooks, click on the image and select the PENCIL icon (edit). Under image details, there will be two textboxes: one titled “Caption” and one titled “Alternative Text.” The “Caption” box contains the image’s caption, which appears under the image in the visual editor. The “Alternative Text” box is where you describe the image.
Long descriptions
Complex images, especially charts or graphs, will often require descriptions longer than 125 characters and it may not always be possible to add an explanation to the surrounding text. In this case, you can provide a link to a longer image description or an accessible table. One way to do this is to create a section for long descriptions in your resource and use links to allow people to easily switch between the image and its description and back again.
How to set up a long description for an image in Pressbooks
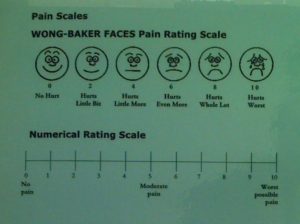
Figure 1.1 shows an image from Introduction to Sociology – 2nd Canadian Edition that requires a longer description than what can fit in an alt tag. As such, at the end of the caption, there is a link to the image’s description.
Anyone using this textbook can access this image description by clicking on the [Image description] link, which will take them to the image description at the end of the chapter (or by flipping to the end of the chapter in the print version). This will also work for people using screen readers who are navigating through the book with a keyboard.
Curious about how this works? Try clicking on the [Image Description] link in the caption of Figure 1.1.

Adding a long description to an image in Pressbooks can be complicated, but the following four steps will help guide you through the process.
Step 1: Add an alt tag
Even though you will be providing a long description, the image still needs an alt tag. In the Alternative Text field in the image editor, provide a brief image description (only a few words), and state that there is an image description available.
Example alt tag: Wong-Baker Faces pain rating scale. Image description available.
Step 2: Create the image description and insert it at the end of the chapter
- Create a “Image Descriptions” heading at the end of the chapter. All image descriptions will be added under this heading in the order that the images appear in the chapter.
- Under the “Image Descriptions” heading, insert the image’s figure number followed by the image description.
Example:
Figure 1.1 image description: The Wong-Baker Faces pain rating scale uses cartoon faces to illustrate the different levels of pain that correspond to a numbered scale from 1 to 10. Zero is smiling, 2 is a small smile, 4 is a straight face, 6 is a slightly sad face, 8 is a big sad face, and 10 is a bigger sad face that is crying.
Step 3: Link to the image description from the image’s caption
Provide a link to the image description in the caption of the image. Because the description will be on the same page of the image, you will be providing a same-page link using anchor tags.
- Come up with a unique ID for the image description, which will allow you to link directly to the description in the chapter. In this case, we used “fig1.1”. (The ID can be whatever you want, but if you have multiple images that require long descriptions, it is best practice to establish a convention for creating IDs to keep them simple and consistent. Note that IDs are case sensitive.)
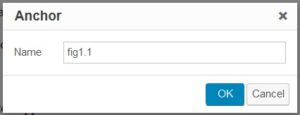
- Insert the ID using the “Anchor” button at the beginning of the image description.
- Place your cursor at the beginning of the image description entry.
- Select the “Anchor” button from the WYSIWYG visual editor. The button appears in the third row and looks like a ribbon.

- A dialogue box will pop up asking you to provide a name for the anchor. Insert the ID you created and select OK.

- Go back to your image. At the end of the caption, add “[Image Description]” to use for the link text.
- Link the [Image Description] text to the anchor you created.
- Select the [Image Description] text.
- Select the “Insert/edit link” button from the WYSIWYG Visual editor. The button appears in the first row and looks like a chain link.
- A dialogue box will pop up asking you to provide a URL. Insert a number sign (#) followed by the ID you created and select the “Apply” button.

The following table displays how the caption will look in the visual editor view and in the image editor view.
| Visual editor view | Figure 1.1 The Wong-Baker Faces pain rating scale helps health care providers assess an individual’s level of pain. What might a symbolic interactionist observe about this method? [Image Description] |
|---|---|
| Image editor view | Figure 1.1 The Wong-Baker Faces pain rating scale helps health care providers assess an individual’s level of pain. What might a symbolic interactionist observe about this method? <a href=”#fig1.1″>[Image Description]</a> |
Step 4: Link the image description back to the image
Insert a link at the end of the image description that takes users back to the original image. This will make it easy for people to navigate back to their spot in the chapter after accessing the image description.
Example:
Figure 1.1 image description: The Wong-Baker Faces pain rating scale uses cartoon faces to illustrate the different levels of pain that correspond to a numbered scale from 1 to 10. Zero is smiling, 2 is a small smile, 4 is a straight face, 6 is a slightly sad face, 8 is a big sad face, and 10 is a bigger sad face that is crying. [Return to Figure 1.1]
- To link back to the image, you will need a new unique ID. In this case, we used “retfig1.1”.
- Insert the ID using the “Anchor” button right before the image in the chapter.
- Link the [Return to Figure 1.1] text to the anchor you just created.
Now that you have reviewed the steps to add a long description to a Pressbooks image, see Chapter 8 of the Introduction to Tourism and Hospitality in B.C. open textbook for an example of what long descriptions look like in practice.
Decorative images
If an image does not add meaning, i.e., if it’s included for decorative or design purposes only, or if the image is adequately described in the caption and/or surrounding text, it doesn’t need an alt tag. Including alternative text descriptions for decorative images “simply slows the process down with no benefit because the screen-reading software vocalizes the content of the [alternative text description], whether that alternative text adds value or not.”[5]
When the alt tag is left blank, the screen reader will not announce the presence of the image and will skip to the next content.
Using colour
Consider what your images would look like if they only displayed in black and white. Would any necessary context or content be lost if the colour was “turned off?” Images should not rely on colour to convey information; if your point requires colour, you may need to edit or format the image so the concepts presented are not lost to those who are colour blind or require high contrast between colours.
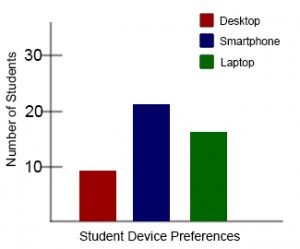
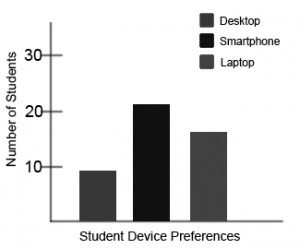
Example 1: Inaccessible Bar Chart
In Chart 1, colour is the only means by which information is conveyed. For students who are colour blind, have poor contrast vision, or are using a black-and-white print copy (see Chart 2), relevant information is lost.
 |
 |
.
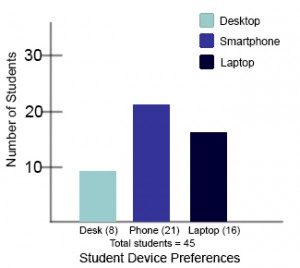
Example 2: Accessible Bar Chart
Students who are colour blind can distinguish between high-contrast shades. In Chart 3, contextual labels have been added to each bar at the bottom of the chart. Note that the chart will still require an alt tag.

Long description example
Figure 1.1 image description: The Wong-Baker Faces pain rating scale uses cartoon faces to illustrate the different levels of pain that correspond to a numbered scale from 1 to 10. Zero is smiling, 2 is a small smile, 4 is a straight face, 6 is a slightly sad face, 8 is a big sad face, and 10 is a bigger sad face that is crying. [Return to Figure 1.1]
Media Attributions
- Jacob: “WFE003: Jacob” by Rosenfeld Media. Creative Commons Attribution 2.0 Generic Licence.
- Figure 1.1: “Pain Scales” by Juhan Sonin. Adapted by BCcampus (cropped). © Creative Commons Attribution 2.0 Generic Licence.
- "Web Content Accessibility Guidelines (WCAG) 2.0: Guideline 1.1," W3C, accessed March 27, 2018, http://www.w3.org/TR/WCAG20/#text-equiv. ↵
- "Web Content Accessibility Guidelines (WCAG) 2.0: Guideline 1.4.1," W3C, accessed March 27, 2018, http://www.w3.org/TR/WCAG20/#visual-audio-contrast. ↵
- "Alt text blunders," WebAIM, accessed March 27, 2018, http://webaim.org/articles/gonewild/#alttext. ↵
- All screen readers are different, so a 125-character max is a recommendation. Other sources may provide a different number. ↵
- "Top 10 Tips for Making Your Website Accessible," UC Berkeley: Web Access, accessed March 27, 2018, https://webaccess.berkeley.edu/resources/tips/web-accessibility#accessible-alt. ↵

