Pratiques exemplaires
Contraste de couleur
Dans cette section, nous fournissons des lignes directives et recommandations à propos du contraste de couleur dans vos matières de manuels de cours.
C’est quoi le contraste de couleur?
Le contraste de couleur inclut: teinte, clarté et la saturation de textes, images et arrière plans.
Types de fichiers: .doc, .html, .pdf, .jpg, .gif
Avant de commencer
C’est quoi le rôle de couleur dans la livraison de votre contenu?
Quand les documents ou les sites web ne fournissent pas assez de contraste entre les éléments du premier plan(e.g. texte, images) et les éléments de l’arrière-plan(e.g. couleur, filigrane), certains étudiants auront de la difficulté à lire le contenu. Considère les questions suivantes:
- Avez-vous présenté du contenu basé en texte ou image sur un arrière-plan en couleur ou avec texture? Si oui, vous devriez:
- Confirmer qu’il y a un contraste de couleur suffisante entre votre contenu de premier plan et votre couleur ou texture choisie d’arrière-plan.
- Avez-vous inclus des hyperliens dans votre contenu? Si oui, vous devriez:
- Confirmer que la couleur de vos hyperliens est distincte de votre couleur d’arrière-plan et la couleur du texte qui entoure.
- Avez-vous utilisé de la couleur pour transmettre des concepts ou d’information? Si oui, vous devriez:
- Confirmer que vous n’utilisez pas uniquement la couleur pour transmettre cette information.
Pour qui est-ce que vous faites ceci?
Ce travail appuie les étudiants qui:
- ont une basse vision, comme Diana
- Ont une pauvre vision de contraste
- Sont daltoniens et ne peuvent pas voir la différence entre certaine couleurs
- Utilisent une machine avec un écran monochrome.

Que devez-vous faire?
Contraste
Les étudiants ont une basse vision et ou une forme de daltonisme peuvent connaître une difficulté à lire s’il n’y a pas assez de contraste entre le texte et la couleur d’arrière-plan que vous avez choisis.
Si la palette de couleurs que vous avez choisie est trop subtile (e.g. texte blanche sure un arrière-plan en pastelle; texte moyen gris sur un arrière-plan gris pâle), le contraste entre vos premier et arrière-plan est probablement insuffisant pour certains de vos étudiants.
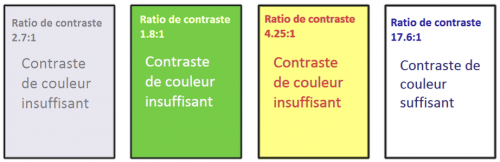
Web Content Accessibility Guidelines (WCAG 2.0) exigent que “les présentations visuelles de textes et images de textes ont un ratio de contraste d’au moins 7:1)”[1] Les images suivantes représentent quatre exemples différents de contraste de couleur premier/arrière-plan pour illustrer les ratios de contraste de couleur suffisante et insuffisante.

Êtes-vous incertain comment vérifier vos matières pour les ratios de contraste de couleur?
Il y a plusieurs outils disponibles en ligne ou téléchargeables pour vous aider à évaluer vos ratios de contraste de couleur. Voici certains que nous avons essayés et aimons:
- Vérificateur de contraste de couleur WebAIM: Cet outil en ligne vous permet de sélectionner ou d’entrer des valeurs de couleurs pour l’évaluation et vous fournit avec un “succès” ou “échec” pour votre ratio.
- Vérificateur de contraste ACART: Cela est un outil en ligne simple que vous pouvez utiliser pour vérifier vos contrastes de couleurs et regarder vos sélections en niveaux de gris. Cet outil vous permet aussi de conserver un historique des contrastes de couleurs testés.
- -Roue de couleur d’accessibilité de Giacomo Mazzocato: Cet outil en ligne inclut plusieurs options pour vérifier vos sélections de couleurs, incluant des simulations de trois types de daltonismes. Vous pouvez aussi faire le choix de vérifier le contraste de couleur quand vos sélections de couleurs de premières et d’arrière-plan sont inverties.
Couleurs d’hyperliens
Les hyperliens doivent être à la fois visuellement distincts de l’arrière-plan et du texte non lié. Si vous ne soulignez pas vos liens(ou ne fournissez pas un autre indice sans couleur), vous devez assurer que vous fournissez à la fois un contraste suffisante entre le lien et la couleur d’arrière-plan et entre la couleur du lien et la couleur du texte qui l’entoure.
Web Content Accessibility Guidelines (WCAG 2.0) exige un contraste de:
- 4:5:1 entre la couleur du lien et la couleur de l’arrière-plan
- -3:1 entre la couleur du lien et le texte qui l’entoure[2].
Mode haute contraste
Certains étudiants ont besoin d’un texte pale sur un arrière-plan foncé pour qu’il soit lisible, pendant que d’autres ont besoin d’un texte foncé sur un arrière-plan pâle. Des étudiants ont une basse vision (comme Diana) doivent être capables de voir le contenu qui est présenté dans un mode haute contraste. Ceci peut être une expérience subjective, basé sur vos besoins individuels. Nous recommandons que vous essayiez de tester votre contenu basé en textes et d’images pendant que vous travaillez en utilisant le mode haut contraste sur votre propre ordinateur et en faisant des changements autant qu’il faut.
Tous objets de contenu comme le texte, images, points, et frontières de tableaux doivent être visibles en les deux modes, réguliers et haut-contraste.
Incertain comment vérifier votre contenu en mode haute contraste?
Pour vérifier la visibilité de votre contenu dans ce mode, affichez le mode haut contraste en pesant simultanément les clés suivantes sur votre clavier(PC):
ALT Gauche + SHIFT Gauche + Imprimer l’écran
Pour fermer le mode haut contraste, répétez cette étape.
Utilisation de couleur*
Vous ne devriez pas compter sur la couleur comme le seul moyen de transmettre vos informations et instructions. Si votre message dépend sur la couleur pour être compris, vous devez modifier vos matières pour que les concepts présentés dans les matières visuelles ne soient pas perdus à ceux qui sont daltoniens ou ceux qui exigent un haut contraste entre couleurs.[3]
*Cette section est adressée dans la section Images de cette trousse d’outils.
- Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.6 Contrast (Enhanced). Accéder de: http://www.w3.org/TR/UNDERSTANDINGWCAG20/visual-audio-contrast7.html ↵
- WebAIM (2015), WCAG 2.0 and Link Colors. Accessed from: http://webaim.org/blog/wcag-2-0-and-link-colors/ ↵
- Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color. Accessed from: http://www.w3.org/TR/WCAG20/#visual-audiocontrast ↵

