Pratiques exemplaires
Images
Dans cette section, nous fournissons des recommandations pour guider votre inclusion de contenu accessible basé sur les images.
Que sont les images?
Images incluent : photographes, diagrammes, dessins, graphiques, cartes.
Types de fichiers : .gif, .jpg, .png
Avant de commencer
Pourquoi avez-vous inclus les images vous avez choisies?
Avant que vous pourriez déterminer ce que vous avez besoin pour faire une image accessible, vous devez en premier identifier sa raison d’être ou valeur pour votre manuel de cours. Considérez les questions suivantes :
- Est-ce que votre image sert un but fonctionnel? En d’autres mots, est-ce qu’il transmet du contenue non textuelle aux étudiants? Si oui, vous devrez :
- Est-ce que votre image à une raison décorative? En d’autres mots, est-ce que c’est principalement un élément visuel qui ne transmet pas le contenu? Si oui, vous devez
- Évitez des descriptions superflues
Pour qui faites-vous ceci?
Ce travail appuie les étudiants qui :
- Sont aveugles ou à base vision, par exemple Jacob
- Ont une pauvre vision de contraste
- Sont daltoniens et ne peuvent pas différencier entre certaines couleurs
- Utilisent un appareil avec une présentation monochrome
- Ont une forme de trouble cognitive.

Qu’est-ce que vous avez besoin de faire?
Les images fonctionnelles et les descriptions en texte alternatif.
Considérez à ce que votre page de contenu pourrait ressembler si les images ne téléchargent pas. Maintenant essayez d’écrire un texte alternatif pour chaque image qui pourrait fonctionner comme remplacement et fournir le même service que l’image.
Pendant que vous travaillez à développer vos descriptions alternatives, garder en tête les recommandations et conseils suivants :
- Souvenez-vous que le texte alternatif doit transmettre le contenu et la fonctionnalité d’une image et est rarement une description littérale de l’image. (e.g. photo d’un chat). Plutôt que de fournir ce que ressemble l’image, le texte alternatif doit transmettre ce que le contenu de l’image est et ce qu’il fait.[3]
- Pour les images relativement simples (e.g. photographes, illustrations), essayez de garder vos descriptions courtes. Vous devez avoir comme objectif la création d’une brève description (une ou deux phrases courtes), équivalente à l’information dans l’image, qui est précise et concise.
- Pour les images plus complexes (e.g. graphiques détaillées, cartes), vous aurez besoin de fournir une description de plus qu’une ou deux phrases pour assurer que tous les utilisateurs vont profiter du contenu et contexte que vous attendiez à fournir. Dans ses cas, vous devez fournir soit les détails dans le texte qui entoure l’image ou écrire une longue description de texte sur une page séparée et un lien que les élèves peuvent utiliser. Vous devez inclure une courte description en texte (une ou deux phrases) qui explique aux étudiants où ils peuvent retrouver les détails que vous fournissez dans la longe description.
- Enlever toute information inutile. Par exemple, vous ne devez pas inclure l’information comme « image de … » ou « photo de… »; la technologie d’assistance identifiera automatiquement le matériel comme une image, dons inclure ce détail dans votre description alternative est superflu.
- Éviter la redondance de votre contenu dans votre description alternative. Ne répétez pas la même information qui apparaît dans le texte adjoint à l’image.
Voici deux exemples de descriptions de texte alternatif
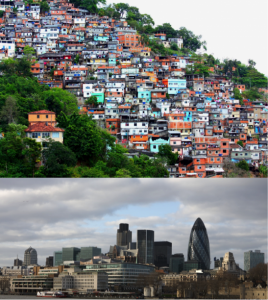
Exemple 1 (de Introduction to sociology) :

Cette photographie pourrait être décrite de la façon suivante :
Figure 20.11 inclut deux photos. La première montre des édifices encombrés situés sur une colline. Ils sont petits et délabrés. La deuxième montre des édifices magnifiques situés près de l’eau.
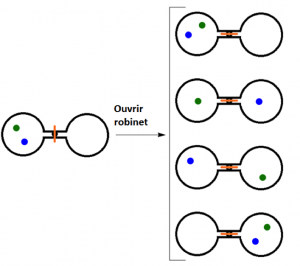
Exemple 2 (Figure 18.1 diagramme deux atomes, double-flacon de Introductory Chemistry) :

Figure 18.1 pourrait être décrite comme suite :
Figure 18.1 montre un diagramme avec cinq paires de cercles. Tous les cercles sont ouverts. Celui de gauche est ouvert à la droite et celui du côté droit est ouvert à gauche. Ils sont liés à leurs points d’ouvertures. Une paire est située à la gauche et entre leurs deux lignes de connections est une ligne rouge verticale à travers d’un point noir. Les quatre autres paires sont arrangées dans une colonne à droite et entre les lignes connectives de chaque paire se trouve un petit cercle avec une ligne horizontale à travers. Une flèche vers la droite, étiquetée Ouvrir Robinet, lie la paire du gauche aux quatre paires de la droite. Chacune de ses cinq paires ont deux picots (vert et bleu) arrangés de façon différente. Pour la paire à gauche, les deux picots, qui sont situés obliquement, apparaissent seulement dans le cercle à gauche. Le picot vert est dans la partie supérieure à gauche du cercle et le picot bleu est proche de la partie inférieure à droite. La première paire à droite est dans une situation similaire. La seule différence est que le picot vert est dans la partie supérieure à droite et le picot bleu est proche du milieu à gauche. La deuxième paire a un picot vert dans le centre du cercle gauche et un picot bleu au centre to cercle droite. La troisième paire a un picot bleu dans la partie supérieure à gauche du cercle gauche et un picot vert dans la partie inférieure à droite du cercle droit. Pour la dernière paire, les deux picots apparaissent obliquement dans le cercle à droite. Un picot vert est dans la partie supérieure à droite et le picot bleu proche de la partie inférieure à gauche.
Utilisation de couleur
Considérez l’apparence de vos images s’ils étaient présentés uniquement en noir et blanc. Est-ce que le contenu ou contexte nécessaire serait perdu si la couleur était enlevée? Les images ne doivent pas dépendre sur la couleur pour transmettre l’information; si le point que vous faites dépend de la couleur pour être compris, vous devez peut-être modifier votre image ou mise en page pour que les concepts présentés ne soient pas perdus pour ceux qui sont daltoniens ou qui ont besoin d’un grand contraste entre les couleurs.
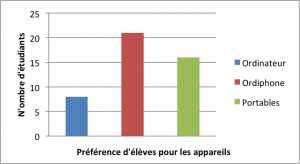
Exemple 1- inaccessible :

Exemple 2- inaccessible :
Dans cet exemple d’un graphique à barre, couleur est le seul moyen de communiquer les données.

Pour un étudiant qui est daltonien ou qui possède une vision pauvre en contraste, toute l’information pertinente est perdue dans un graphique à couleur.
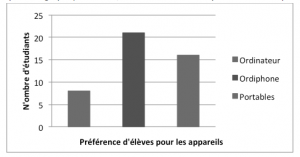
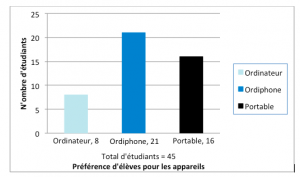
Exemple 3- accessible :
Les étudiants daltoniens peuvent distinguer entre les tons très contrastés. Dans cet exemple, des étiquettes contextuelles ont été ajoutés à chaque barre en dessous du graphique. Notez que ce graphique requiert encore une description en texte alternatif.

Les images décoratives
Si votre image n’ajoute pas de signifiance et est inclus uniquement pour des raisons décoratives ou de style, l’espace pour la description de texte alternatif devrait être inclus avec votre image, mais il devrait rester vide ou blanc. Les technologies d’assistance vont dépister l’image, et en laissant la description alternative textuelle vide, vous pourrez signaler à l’étudiant qu’il n’y a pas de contenu contextuel intégré. Inclure des descriptions alternatives textuelles pour les images décoratives « ralentit tout simplement le procès avec aucun avantage parce que la logicielle de lecteur d’écran vocalise le contenu de la [description en texte alternatif], n’importe si le texte alternatif ajoute ou non de la valeur. »[4]
- Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.1 Text Alternatives. Acceder de: http://www.w3.org/TR/WCAG20/#text-equiv ↵
- Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color. Acceder de: http://www.w3.org/TR/WCAG20/#visual-audiocontrast ↵
- WebAIM (2014). Alt text blunders. Accessed from: http://webaim.org/articles/gonewild/#alttext ↵
- webAccess (2012). Adapted from: Top Ten Tips for making your website accessible. Accessed from: http://webaccess.berkeley.edu/developerinformation/top-ten-tips/#alt ↵

